CSSだけでデザイン通りに作れるノート風罫線

毎行罫線の入るノート風のデザイン。文字サイズが変わったり、文字量が変わると調整しないといけないなんて思ってませんか?
そんなデザインをcssだけで再現する方法をご紹介します。
実線はもちろん・点線も再現可能。
文字量が変わっても、文字サイズが変わっても大きく崩れる事はないので、スマートフォンサイトにも使えます。
目次
まずは完成イメージの確認
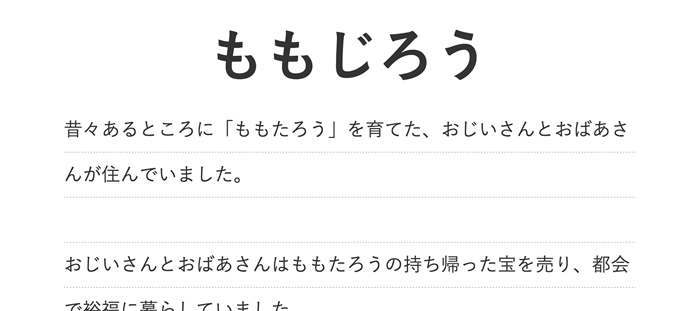
結果だけ知りたい方はこちらこんな風に一行おきに罫線が入るデザイン、作りたくないですか?

単純にborder-bottomをつけてしまうと文字がないところに罫線がはいりません。
かといって一行ごとブロックで囲むのも手間だし、文章が変わった時に対応できません。
実線で一行ずつ罫線を入れてみる
罫線を等間隔で引くためには背景にgradientとbackground-size、background-repeatを用います。
See the Pen cssだけで罫線のあるノート風デザイン(実線編) by うぇぶの人 (@webnohito) on CodePen.
CSSはこんな感じ
div {
background-image: linear-gradient(180deg, rgba(204, 204, 204, 0) 0%, rgba(204, 204, 204, 0) 98.5%, #646464 100%);
background-repeat: repeat-y;
background-size: 100% 2.4em;
line-height: 2.4;
}
ここでのポイントは2つ。
一つはgradientの98.5%にすることです。99%にすると解像度の低い端末で罫線が表示されないことがあります。 かといって98%にすると解像度の高い端末で文字サイズに応じて罫線の太さが変わってしまいます。
もう一つはbackground-sizeの縦方向をemで決めること。 これによってline-heightも含めた文字数文でカウントすることができます。
破線・点線を作ってみる方法
どうやったらグラデを点線にできるかを考えてみましたが、横のグラデを縦のグラデに重ねればいいことに気づきました。
See the Pen cssだけで罫線のあるノート風デザイン(破線・点線編) by うぇぶの人 (@webnohito) on CodePen.
CSSはこんな感じ
div {
background-image: linear-gradient(90deg, rgba(204, 204, 204, 0) 0%, rgba(204, 204, 204, 0) 49%, white 50%, white 100%), linear-gradient(180deg, rgba(204, 204, 204, 0) 0%, rgba(204, 204, 204, 0) 98.5%, #646464 100%);
background-repeat: repeat-x,repeat-y;
background-size: 4px 100%,100% 2.4em;
line-height: 2.4;
}
ここでのポイントは1つ。
縦のグラデは先ほどお同じ、それに横のグラデを例では2pxずつの白と透明を繰り返すこと。
この2つの組み合わせによって破線を作ることができます。
ただこの方法には一つ弱点があります。
それは背景色がグラデーションになっている場合に縦にも線が入ってしまうことです。 あしからず!





