スマホサイズに合わせて文字サイズを最適にする方法

iPhone5,iPhone6,iPhone 6 plus,Android各種とスマートフォンのサイズは様々ですが、皆様はデザインはどのサイズで作ってますか?
640px? 750? 1080? どのサイズで作っても、実際に表示される大きさは一つではありません。
端末の大きさが違っても画像はパーセント表示で同じ割合で表示できるけど、文字サイズは違ってしまう。 jsを使ってわざわざ調整するのもパフォーマンス劣化に繋がるし、ブレークポイントを作って細かく文字サイズを決めるのも手間!
そんなじれったい思いはもういりません。cssだけで各デバイスに同じ割合の文字サイズで表示するテクニックをご紹介します。
目次
文字サイズを指定する単位
手っ取り早く答を知りたい方はこちら普段使っているサイズに使われる単位、何個思いつきますか?
px, %, em, rem ざっと思いつくのはこのくらいでしょうか?
| px | 親要素などに左右されずピクセル数(pixels)を指定して使います。 ユーザーのディスプレイの画像解像度に依存する物理的な大きさの変わるという意味では相対単位。 細かいことは今回は割愛しますが、実質ディスプレイ上で親要素に左右されずに使えることもあり絶対単位として使われている。(気になる方は解像度についてぐぐってみてください。) |
|---|---|
| % | 親要素に対しての割合を相対単位として指定。 font-sizeやwidth,heightなどによく使われる。 |
| em | 指定する要素のfont-sizeを1とした時のその比率として相対指定で使われる。 |
| rem | ルート要素に対する相対的な単位(root em)。ルート要素とはこの場合はhtml要素になります。 |
css3の新しい単位
新しく加わった単位、vw・vh・vmin・vmaxというのがあります。 頭文字のvはviewportの「v」ですが、viewport(ビューポート)を基準にした新しい単位になります。
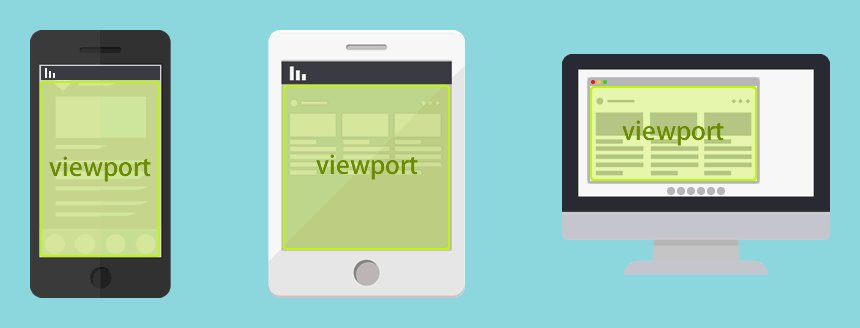
viewportとは日本語で説明するなら「表示領域」みたいなもんです。
簡単に言えば、ブラウザのhtmlが表示されてる場所のこと。
viewportはこんな感じのイメージ

新しく加わった単位の説明はこちら
| vw | viewportの幅の1/100 = 1vw(viewport widthの略) |
|---|---|
| vh | viewportの高さの1/100 = 1vh(viewport heightの略) |
| vmin | viewportの幅か高さの値の小さい方の1/100 = 1vmin(viewport minimumの略) |
| vmax | viewportの幅か高さの値の大きい方の1/100 = 1vmax(viewport maximumの略) |
今回はvwを使っていきます。
文字サイズを最適にするための考え方と例
皆様はスマホページのデザインデータは横幅何ピクセルで作っていますでしょうか? またその時のベースになる文字サイズはいくつで作っていますか?
文字サイズを最適にするために必要な情報は2つだけ。
デザインデータの横幅とデザインデータの文字サイズです。
デザインデータ上のサイズ例(1)の場合
横幅 640px(css上:320px想定) 文字サイズ 28px(14px想定)28 ÷ 640 = 0.04375
つまり全体を100vw(100%)とした時の4.375vw(4.375%)が1文字分の大きさと言える。
デザインデータ上のサイズ例(2)の場合
横幅 750px(css上:375px想定) 文字サイズ 32px(16px想定)32 ÷ 750 = 0.04266
つまり全体を100vw(100%)とした時の4.266vw(4.266%)が1文字分の大きさと言える。
こんな感じでウィンドウサイズ(viewport)に対して適切な大きさの文字が表示されます。
bodyに指定してしまえば、あとはいつも通り%で大きさを変えれば良いので今動いているサイトに追記するのも簡単!
問題は基準値をいくつでしていするかですね。
基準値を決めるにはスマートフォンの大きさを知らないと考えられませんが、スマートフォンのサイズがどんなもんか弊社サイトでのシェア率の高いものをいくつかピックアップしてみました
スマホサイズ
| デバイス名 | ピクセル | デバイス解像度 |
|---|---|---|
| iphone5/5s | 320 × 568 | 640 × 1136 |
| iphone6 | 375 × 667 | 750 × 1334 |
| iphone6 Plus | 414 × 736 | 1080 × 1920 |
| GALAXY S Ⅲ SC-06D | 360 × 640 | 720 × 1280 |
| GALAXY S Ⅲ SC-06D GALAXY Note 3 SC-01F | 360 × 640 | 720 × 1280 |
| GALAXY S Ⅱ | 320 × 533 | 480 × 800 |
| Xperia Z Ultra | 540 × 928 | 1080 × 1920 |
| Nexus 5 | 360 × 640 | 1080 × 1920 |
これで大体方針が確定できそうですが、もう一つだけ気をつけなければいけないことがあります。
ブラウザの対応範囲です。
vw,vhの対応ブラウザを見てみましょう
| ブラウザ | 対応バージョン |
|---|---|
| Internet Explorer | v9.0~ |
| Chrome | v20.0~ |
| Firefox | c19.0~ |
| Opera | v15.0~ |
| Safari | v6.0~ |
| Android | v4.4~ |
| iOS Safari | v6.0~ |
PCで言えばIEのバージョンがきになるところですが、問題はAndroidですね。
対応していないバージョンでも文字が従来通り表示できるように下記のように記述してます。
!important1をつけることで対応できる端末はそちらが優先されます。
body {
font-size: 4.266vw !important;
font-size: 16px;
}
※4.4でもごく特定の端末だけ初回表示時に文字サイズがおかしくなることがたまにあります・・・(リロードで直るので慌てず)




