JSフレームワークとライブラリがごっちゃになっている話

最近嫌ってほどJavaScriptフレームワークについての記事を目にしますが、いっぱいありすぎて結局どれが良いんだろうか?
とか思いながら調べてみてたら、フレームワークとライブラリがごっちゃになってる記事も結構あったりしてワニワニパニック。
css4とかが出てきてJSなんて滅びれば良いのに!とか長年言ってきたけど、絶対滅びなさそうなのでちゃんと認識しておこうと思う。
目次
記事にしようと思った理由
最近仕事でReactJSについて調べてたりすると、ReactJSについて「ライブラリ」と書いてあったり「フレームワーク」と書いてあったり結構混在していて気になり出したのがきっかけ。
こういうのってprototype.jsとかでも起きていて、ライブラリなのかフレームワークなのか正しく理解してないまま日々仕事をしてました。
先に記載しておきますがリード文にも書いた通り、「JSなんて滅びれば良いのに!」と長年思いながら仕事をしてきたレベルの人間が書いてる記事なので、「それはちがうよ!」なんてものがありましたら連絡いただけますと幸いです。
まぁそんなこと言いながら散々jQueryやら他のライブラリやらにもお世話になってきたわけですが、自分なりに噛み砕いて書いてみます。
JavaScriptライブラリとは?
そもそもライブラリとはなんなのか? 考えてみよう。
ライブラリ(英: Library)は、汎用性の高い複数のプログラムを再利用可能な形でひとまとまりにしたものである。 ライブラリと呼ぶ時は、それ単体ではプログラムとして作動させることはできない実行ファイルではない場合がある。 ライブラリは他のプログラムに何らかの機能を提供するコードの集まりと言うことができる。
引用元:Wikipedia
Wikipedia先生にはこんな風に書いてあるし、Webアプリケーションを作るための便利な機能(関数やクラス)を集めて部品化したものなんだろうけどプログラム経験者の人じゃないと正直イメージがわきづらい気がする。
英単語の意味を考えてみても「図書館」だったり「図書室」。
最初はそのまま本に例えて考えてたけどなんかちょっとわかりづらかったので、とにかくいったん便利な部品化したものだと考えてみた。
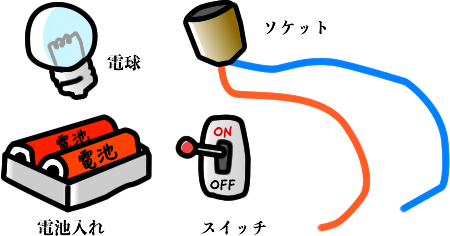
例えばあなたが「暗闇を照らす簡易的なライト」を作らなければいけないとしたらどうしますか?
ホームセンターに行き部品を買ってくるのではないだろうか?

- ON/OFFのできるスイッチ
- 電球
- 電球をはめ込むソケット
- 電池を入れる電池ボックス
これだけあれば雑なライトは完成します。 わざわざスイッチ自体を自力で作る必要も、ソケット自体を自分で作る必要もなくホームセンターには便利な部品が売ってるしこれを使えばいいわけです
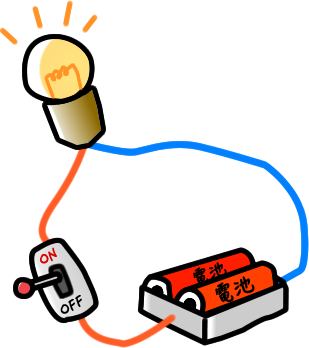
この部品を組み合わせるだけで簡単に光るライトが完成できるわけだ。

部品はあくまでも部品なのでスイッチだけ・ソケットだけなどの単体では動作できず、あくまでも部品なのです。
ライブラリはこんな感じで、とても便利な部品が既に準備されていて、それを組み合わせることでプログラムが動作する。
ただし単体ではプログラムとして動作しないわけだ。
私はこんな風に理解しました。 厳密には違うのかもしれませんがご了承ください。
主なライブラリはこんなの
- jQuery
- ReactJS ※後ほど触れます
- ViewerJS
JavaScriptフレームワークとは?
ではフレームワークとはなんなのかを考えてみよう。
フレームワークは特定のプログラミング言語で書かれた、そのまま利用できるソフトウェアの主要部分の雛形(テンプレート)と、汎用的で再利用可能なクラスやライブラリ、モジュール、APIなどで構成され、また、開発者がコードを記述して機能を追加、拡張するための方法や規約などが定められている。
引用元:IT用語辞典 e-Words
IT用語辞典先生にはこんな風に書いてある。ポイントは「そのまま利用できるソフトウェアの腫瘍部分の雛形」というぶぶんだろうか? このままだとやっぱりわかりづらいので身の回りのものに置き換えてみよう。
英語の意味でいうと「枠組み」だったり「骨組み」の意味。
ライブラリと似たようにも見えるが、アプリケーションの設計・枠組みのこと。
雛形とかいてあったとおり、システムを作る上であらかじめ必要な機能の枠組みがもうできているので肉付けをすればいい、とても便利な仕組みのこと
とか言われてもライブラリと何が違うのかわかりづらいと思うので、こんな風に考えてみた。
生活をする上で暗闇で過ごすのは大変だからライトが欲しい。
あかりがあればいい 「そうだライトを作ろう!」とは今はならない。
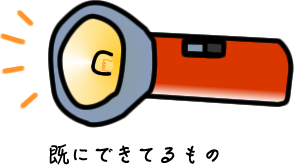
なぜならばライトは電気屋で売ってるからである。
ろうそくで過ごしていた時代ならそうは思わないけど、現代では当たり前のようにライトは売ってる。
ならならライトをみんなが欲しがったからなんだと思う。
それならスイッチ・電球・ソケット・電池ボックスなんて買わずにライトが売ってれば解決なわけだけど、私が思うフレームワークとはこのライトを一式作った状態で用意することみたいなもんだと考えたわけです。

みんなが必要になりそうなものをあらかじめ用意してくれていて、簡単に使えるという感じでしょうか
ちょっぴり規模感の小さい話になってしまったのでもうちょっと大きい規模感でこの後話しますが、私はこんなイメージでとらえてます。
最近話題のフレームワーク(一部)はこんなの- AngularJS(1.X)
- BackboneJS
- KnockoutJS
- Angular2.0
最後にちょっと変なたとえ話とメリデメ
ちょっと話はずれますが、Web制作をする上で建築に例えることがあります。
| 家を建てる | Webサイトを作る |
|---|---|
| 建築士 間取りを考える・図面を引く | ディレクター 構成を考える・ワイヤーフレームをつくる |
| 建築士 外観・内装のデザインを考える | Webデザイナー Webサイトのデザインを考える |
| 大工 設計図通りに組み立てる | コーダー・フロントエンド デザイン通りにコーディングする |
| 電気・ガス・水道 電気・ガス・水道などの機能の追加 | プログラマー Webサイトに機能の追加。 |
最近はフロントエンドも機能つけるよ! とか、デザイナーもワイヤーひくよ!とか野暮なことはなしでお願いします。
勝手にイメージしたフレームワークと・ライブラリの違いは、この「機能」をつける上での違いで、例えば洗面所に蛇口をつけたい場合・・・
お湯を出すための部品と、お水を出すための部品、蛇口などパーツで準備されてるものから選んで使うのがライブラリ。
お湯と水が出し分けられるようになっている蛇口が既に枠組みとしてあるのがフレームワークなイメージで捉えてみました。
ちょっとずれてたらすみません
もちろん便利なライブラリも・フレームワークも使わずに一から自分で部品を作ることもできるのかもしれません。
それでも用意されたパーツを使うことがプログラムの開発スピードが格段にUpするわけですね。
ちなみにReactJSをフレームワークと記載される事も多いですが、そういう観点でいうとReactJSはフレームワークというよりUI構築のためのライブラリだと思います。
使いどころとメリデメ
上に書いた感じだとライブラリよりフレームワークの方が圧倒的に便利じゃねーか!と思ってしまいがちですが、メリットデメリットはもちろんあります。
フレームワークを使うメリット
もちろん機能として準備されているものを使うこと自体がメリットではありますが、一番のメリットは複数名で作業をする場合ではないでしょうか?
あらかじめ決められた記述や、作り方があるのもフレームワークの特徴ですが複数名で作業をする場合とても合わせやすくなります。
フレームワークを使うデメリット
既に作られた機能が逆に足かせとなり、独創的なシステムを構築する場合にかえってやりづらくなってしまうことがあります。
上に書いた通りフレームワークはあらかじめ決められた記述や作り方をしなければならないので独創的なシステムを作りたい場合、フレームワークを使わない方が作りやすかったりします。
とまぁここまで簡単に個人的な解釈で書いてきてみましたが、そのうちどのフレームワークが良いのか書けたらいいなーと思ってます(未定)
根っからのプログラマーではないので、何か間違ってたりしたらこっそり連絡ください。





